검색엔진 최적화
검색엔진은 웹 페이지를 만들어 공개하면 검색엔진 회사에서 봇(소프트웨어)를 보내어 웹 페이지 html을 다운받아 정보를 분석하여 기준에 따라 분류하여 사용자들이 검색했을 때 그 검색에 적합한 컨텐츠를 제공하는 일을 한다.
내가 만든 컨텐츠가 사용자들이 검색 했을 때 알맞게 노출되고, 상위에 노출되도록 하기 위해 검색엔진 최적화를 해야 한다.
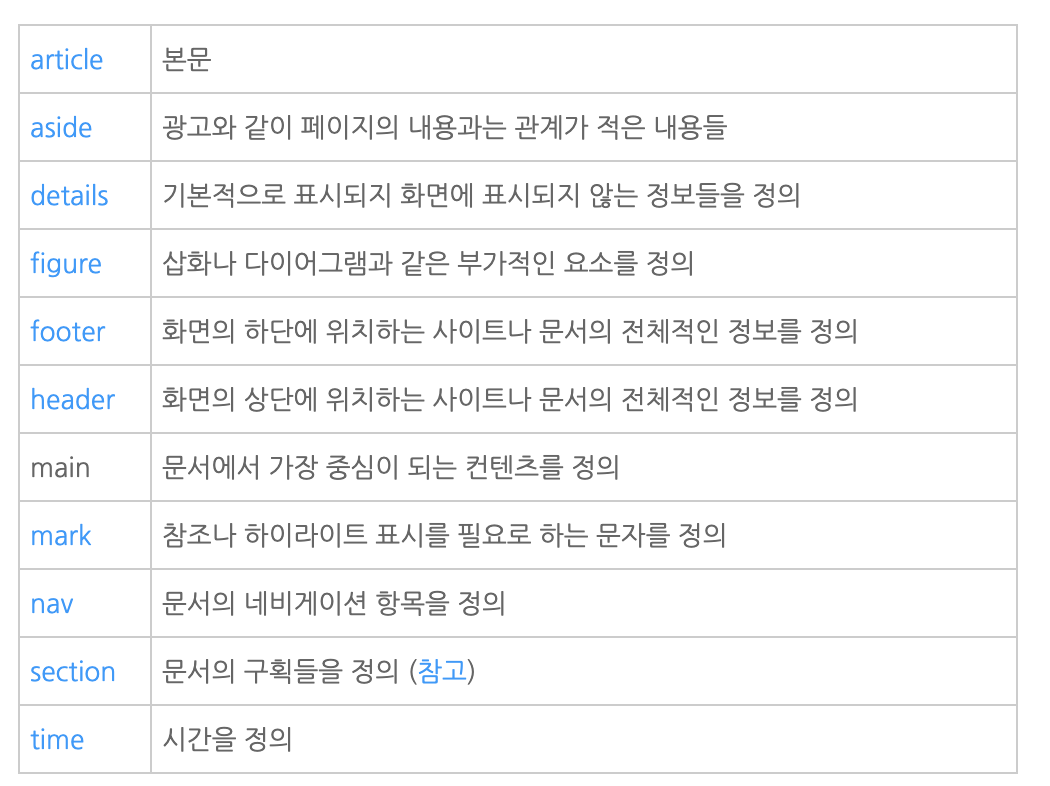
html코드를 의미론적 태그를 이용하여 잘 작성하는것이 검색 엔진 최적화 이다. 구글에서 제공한 검색엔진 최적화 가이드에도 의미론적 태그를 잘 사용하는것이 검색엔진 최적화를 위한 방법이라고 나와 있다.
검색엔진 최적화를 한다고 검색엔진이 좋아할 만한 것들을 너무 과하게 하면 검색엔진에서 스팸으로 판단하여 차단할 수도 있다.
구글에서 공개한 검색엔진 최적화 가이드는 다음과 같다.
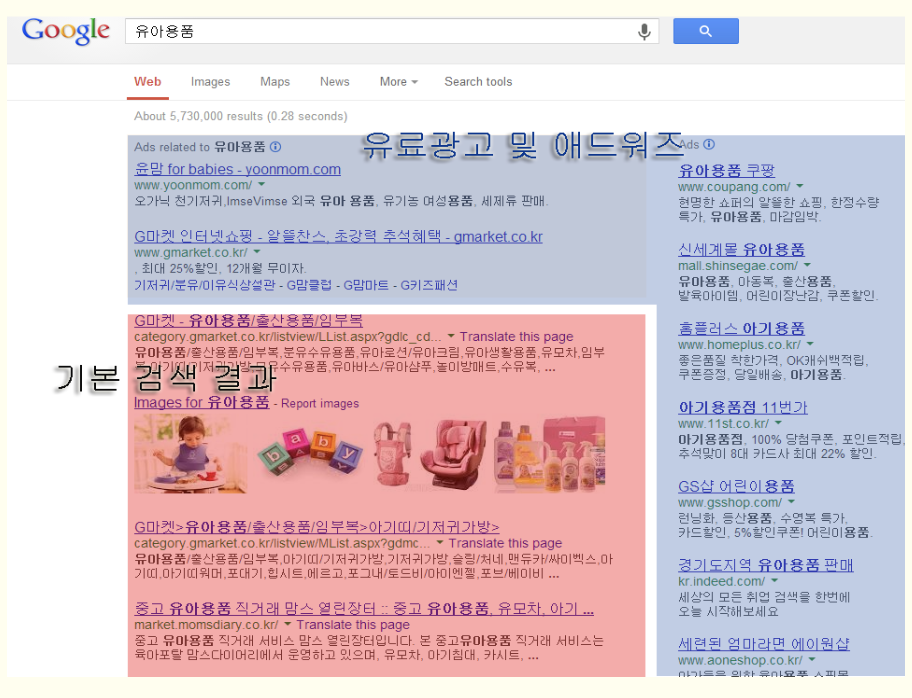
검색엔진 최적화는 유료광고, 애드워즈를 제외한 기본 검색 결과에만 영향을 미친다.

검색엔진들이 html사이트를 가져가서 분석할 때 title 태그를 이용하여 페이지 제목을 나타내는 것이 좋다.
title태그는 페이지의 콘텐츠를 정확하게 설명해야 하고, 페이지마다 고유한 title태그를 작성해야 한다. 모든 웹 사이트에서 똑같은 title태그를 작성하는것은 검색엔진의 웹 페이지 분별력을 저하시키는 요소가 될 수 있다.
meta태그의 description 속성을 사용하면 검색 결과의 본문 내용에서 meta태그의 내용이 포함될 수 있다.

description 속성으로 내용을 작성할 때는 1~2개의 문장이나 짧은 단락으로 내용을 구성하는 것이 좋다.
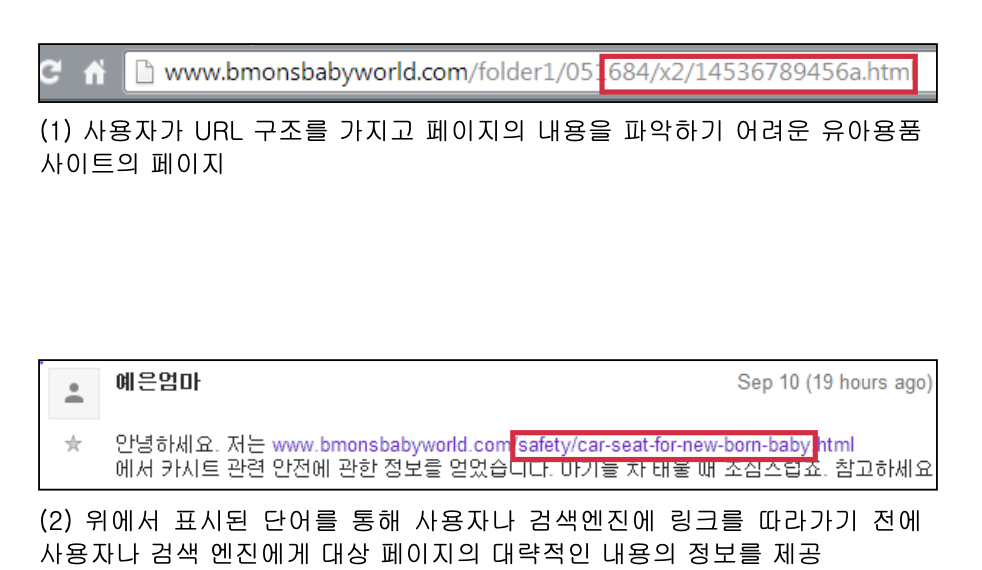
URL주소를 알아보기 좋은 형태로 만들면 검색엔진 최적화에도 도움이 된다.
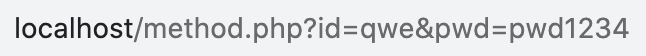
아래 예시처럼 URL을 보고 그 페이지의 내용을 담고있는 파일 이름을 상요하는 것이 좋다.

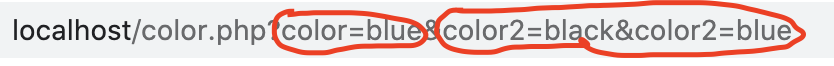
불필요한 매개변수와 세션 ID가 있는 긴 URL, 'page1.html' 과 같은 일반적인 페이지 이름, 과도하게 긴 파일 이름등은 사용하지 않는 것이 좋다. 또한 파일이 저장된 디렉터리의 구조가 너무 복잡해도 좋지 않다. 그리고 같은 컨텐츠는 한 URL에서만 접속 가능하도록 하는 것이 좋다. 같은 컨텐츠를 갖고 있는 html 파일이 2개 이상있다면 head태그 안에 link태그의 rel 속성에 "canonical"을 지정하고, href속성으로 오리지널 주소를 입력하여 검색엔진이 이 컨텐츠와 같은 오리지널 주소를 보여주도록 할 수 있다.
<link rel="canonical" href="http://localhost/1.html">301 리다이렉션을 이용할 수도 있다. 리다이렉션은 어떤 사이트에서 다른 사이트로 방향을 바꿔 보내버리는 것이다. 리다이렉션을 하기 위해서는 php, java등의 서버쪽의 언어를 사용해야 한다.
검색 엔진에서 웹 사이트의 정보를 가져가는 것을 크롤링이라고 하는데 크롤링 할 때 링크를 통해서 웹 사이트의 페이지들을 가져가기 때문에 페이지의 전체 데이터가 링크로 잘 조직화 되어 있어야 검색 엔진에서 사이트들의 데이터를 잘 가져갈 수 있다. 홈페이지는 어떠한 웹사이트의 대문 페이지를 홈페이지라고 하고, 일반적으로 파일 이름을 index.html으로 지정한다. 웹 서버를 통해 웹 사이트를 서비스 할 경우 url 주소에서 index.html을 생략해도 홈페이지에 접속이 가능하다. 이러한 홈페이지에 다른 웹사이트로 접속하는 링크들이 잘 작성이 되어 있어야 한다.
또한 사이트 이동경로를 사용하여 현재 웹페이지와 현재 웹페이지의 상위 경로들을 제공해 주는 것이 검색엔진 최적화에 도움이 된다.
사이트 내에서 쉬운 이동을 위한 권장 사항으로는 자연스러운 계층구조를 만들어야 하며 이동경로를 위해 텍스트 링크를 사용해야 한다. 사이트 이동을 할 때는 자바스크립트나 다른 방법을 이용하면 검색 엔진에서 읽지 못하는 경우가 발생할 수 있기 때문에 하이퍼 텍스트를 사용하여 사이트 이동을 하도록 하는것이 좋다.
검색 엔진 최적화를 너무 극단적으로 추구하다 보면(예를 들어 meta태그에서 웹 사이트와 관련 없는 내용들도 많이 달아놓은 경우) 검색엔진에서 웹 스팸으로 인지하고 검색되지 않도록 차단할 수도 있다.
a태그를 앵커라고 한다. 앵커 텍스트를 작성할 때 링크에 대한 대표성이 있는 이름으로 지정해야 한다. 앵커 텍스트를 작성할 때 '페이지', '문서' 등과 같은 일반적인 텍스트의 사용과, 페이지의 url을 텍스트로 사용하는 것을 피해야 한다. CSS등을 사용하여 링크라는것을 인지하기 힘들게 하는 행위도 피해야 한다. 링크는 사용자가 분명히 링크라는 것을 인지해야 하며, 이동되는 페이지에 대한 명확한 정보가 있는 것이 좋다.
이미지 관련 정보는 alt 속성을 이용하여 제공할 수 있다.
<img src="94.png" alt="생활코딩 로고">
alt 속성을 사용하면 이미지가 없거나 깨진 경우 이미지 설명을 웹 페이지에 띄워주며 시각장애인용 스크린 리더에서는 alt속성의 값을 읽어줘서 어떤 내용을 가진 이미지인지 알 수 있도록 할 수 있다. 구글 이미지 검색에서도 검색엔진이 이미지를 더 쉽게 이해할 수 있게 된다.
또한 이미지를 저장할 때는 'images' 라는 이름을 가진 디렉터리에 사용할 이미지들을 모아서 저장하고 사용한다.
이미지를 사용할 때는 일반적인 이름보다는 의미를 가진 이름을 사용하는것이 좋다.
img 태그를 a태그로 감싸서 이미지를 링크로 사용할 때 alt를 사용하면 위에서 설명한 앵커텍스트를 활용한 것과 비슷한 효과를 가질 수 있다.
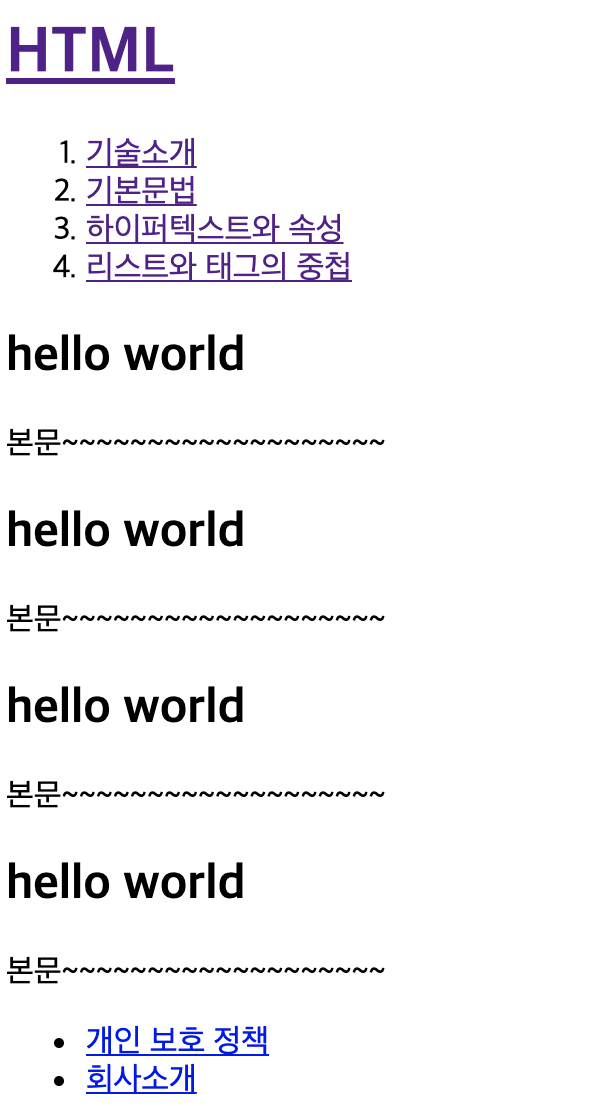
제목태그는 웹 페이지에서 중요한 내용을 강조할 때 사용하는 태그이며 블로그나 게시판 등의 에디터를 이용할 때는 제목 기능을 이용하고 웹 소스를 보면 제목 태그가 사용된 것을 확인할 수 있다.
robots.txt는 나의 웹사이트를 크롤링 하기 위해 들어오는 로봇들의 접근 허용 또는 거부, 허용 범위등의 정보를 명시하는 파일이다.

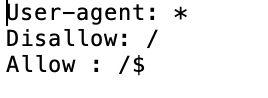
위의 robots.txt는 네이버의 것이다. 네이버는 Disallow: / 을 사용하고 있는데 /은 네이버의 모든 웹페이지를 의미하며 네이버의 모든 웹페이지는 로봇의 접근을 거부한다는 의미이다. 네이버에서 만들어진 컨텐츠는 다른 검색 엔진에서 접근할 수 없음을 의미한다.

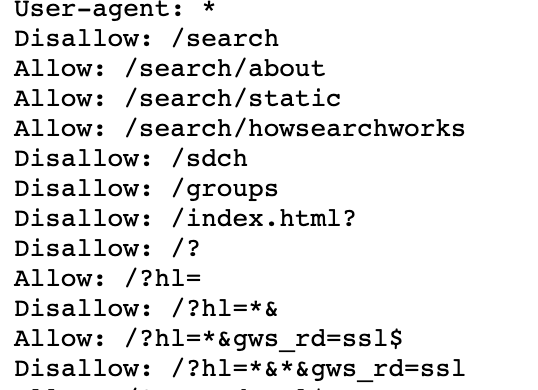
위의 robots.txt는 구글의 것이다. 구글도 로봇의 접근을 허용하는 페이지들은 Allow로, 허용하지 않는 페이지들은 Disallow로 표시하고 있다.
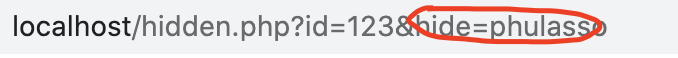
robots.txt는 검색 엔진들에게 요청하는 방식이기 때문에 악의적인 목적을 가진 로봇들은 요청에 응해주지 않기 때문에 보안의 목적으로는 사용하면 안된다. 민감한 페이지들은 다른 방식을 이용하여 원천적으로 차단해야 한다.
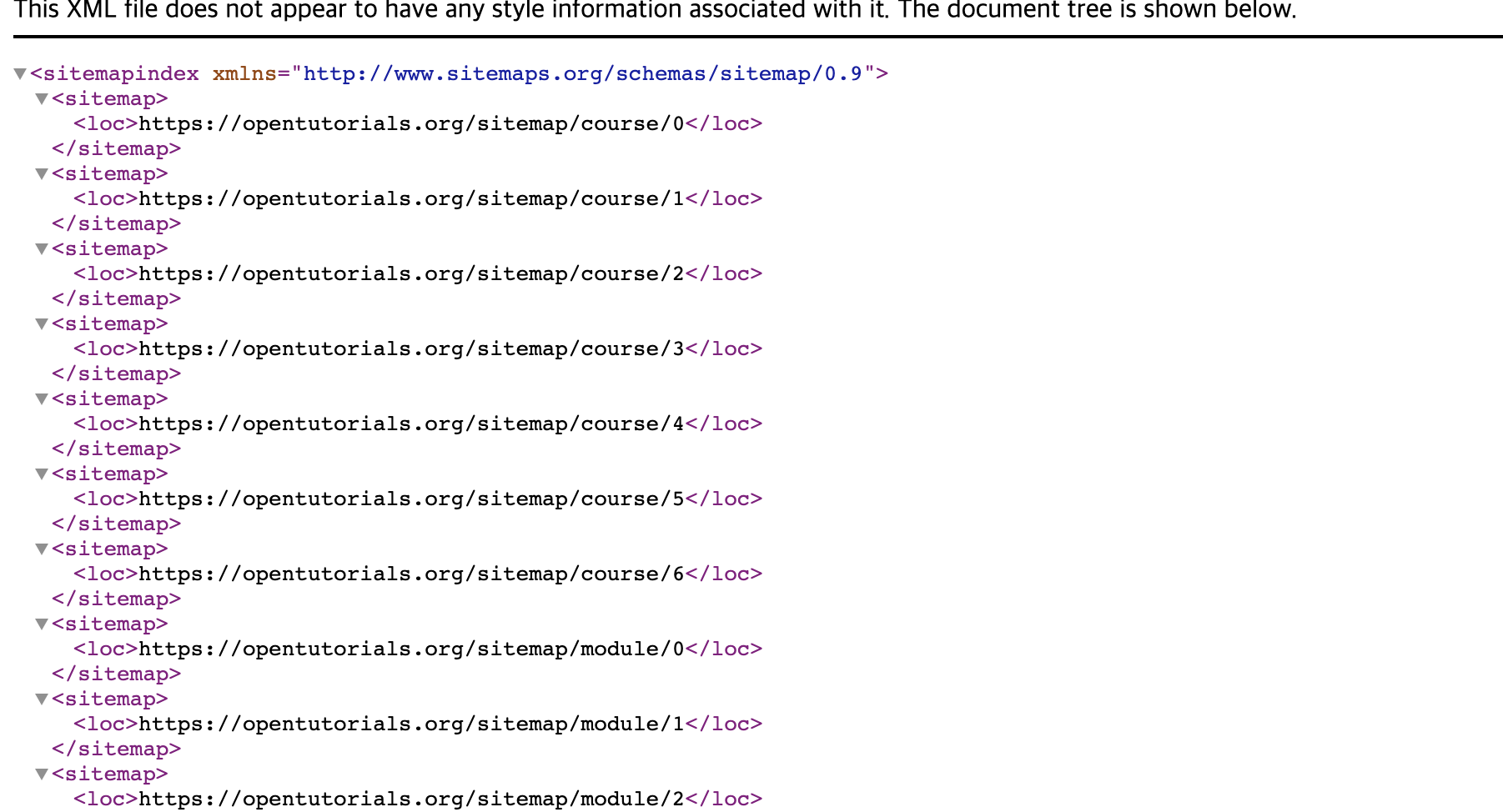
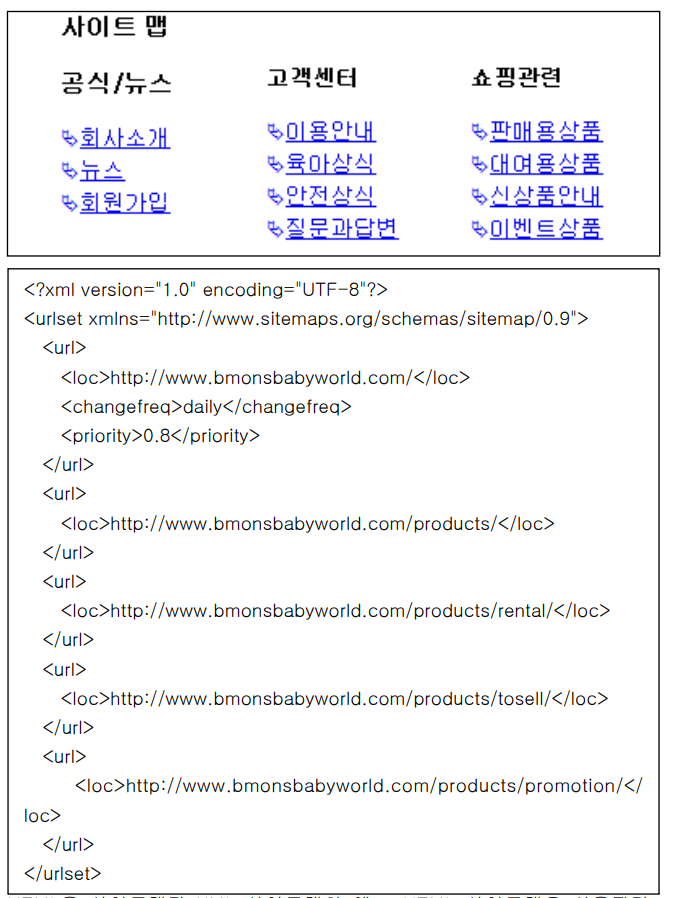
opentutorials의 sitemap 페이지를 보면 다음과 같다.

sitemap은 웹 사이트의 지도로 사용자들에게 사이트 전체에 대한 구조를 보여주는 ui이다. 사이트 맵은 사람들이 보기 쉬운 방식과 기계들(검색엔진, 크롤러 등)이 보기 쉬운 방식의 두 가지 방식의 사이트맵이 있다.

사이트맵은 위와 같이 url 태그 안의 loc 태그 안에 웹 사이트의 페이지들을 각각 입력하고 robots.txt의 Sitemap: 에 만든 사이트맵 페이지의 파일 이름을 넣어주면 된다. 그렇게 하면 검색엔진의 로봇 등이 robots.txt를 확인하고 사이트맵 페이지에 접속하여 사이트 맵 페이지를 읽고 활용하는 작업을 진행한다.
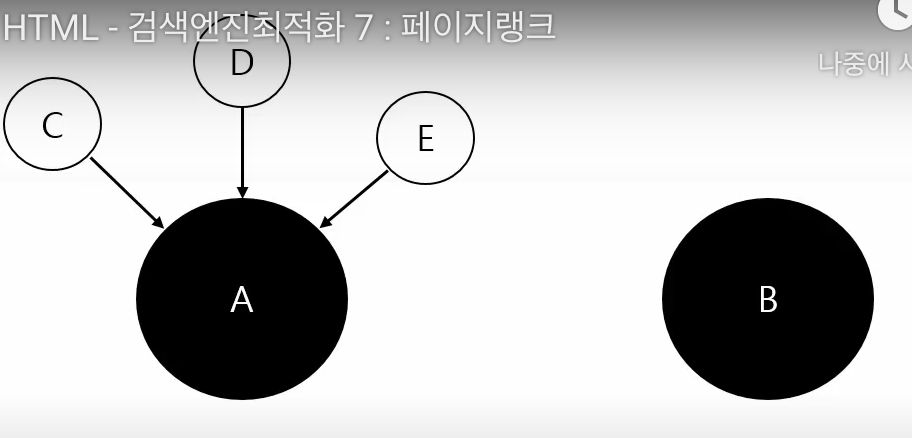
페이지 랭크는 똑같은 단어를 가진 두 개의 사이트가 있을 때 어떤 사이트를 먼저 검색 결과로 노출할지의 기준이 되는 것이다. 구글은 전 세계의 모든 사이트에 페이지 랭크를 매기고 검색했을때 더 높은 랭크를 가진 사이트가 먼저 노출된다.
A와 B라는 두 사이트가 있고, 다음과 같이 A사이트를 링크하고 있는 다른 사이트들이 많지만, B사이트를 링크하고 있는 다른 사이트 들은 없을 때 페이지 랭크의 순위는 A가 더 높아진다.

이때 A와 B모두 가지고 있는 정보를 검색하게 되면 A의 랭크가 더 높기 때문에 A의 노출 우선순위가 더 높아진다.
많은 사이트들이 링크하고 있는 사이트라면 그 사이트는 더 좋은 컨텐츠를 갖고 있는 사이트일 확률이 높다 라는 전제가 있는 것이다.
A 사이트가 다른 사이트를 링크를 걸면 A 사이트의 랭크가 높기 때문에 그 사이트의 랭크도 상당히 높이 올라간다. 이는 링크, 하이퍼 텍스트의 중요성을 잘 보여주기도 한다.
'Project H4C Study Group' 카테고리의 다른 글
| [Project H4C] C언어 코딩도장(2) (0) | 2021.02.17 |
|---|---|
| [Project H4C] C언어 코딩도장(1) (0) | 2021.02.16 |
| [Project H4C] opentutorials HTML(5) (0) | 2021.02.12 |
| [Project H4C] opentutorials HTML(4) (0) | 2021.02.11 |
| [Project H4C] opentutorials HTML(3) (0) | 2021.02.09 |