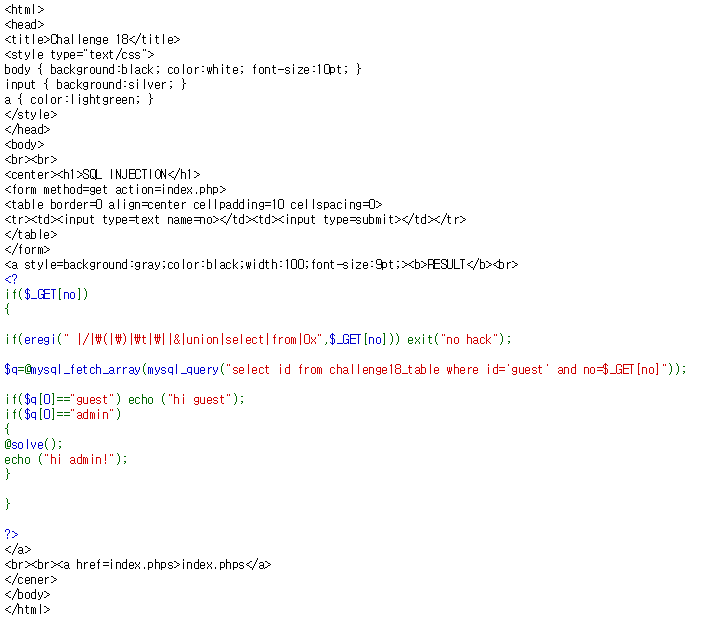
문제를 보면 sql 인젝션 문제인 것 같다.

페이지 소스를 보면 hi admin을 출력해야 하는 것 같다. get방식으로 no의 값을 받는다.
erigi 함수를 보면 sql 인젝션을 방어하기 위해 필터링하는 문자들이 보이는데 공백문자도 필터링하고있다.
이는 %0a 로 우회할 수 있다.
또한 mysql_query 함수를 보면 id는 guest로 지정하고 있고 no값만 get방식으로 받고 있다.

우선 입력창에 1을 입력하면 결과값으로 hi guest가 출력된다. guest의 no 값은 1이다.
admin의 no 값은 1보다 큰 값일 것이라고 추측할 수 있다.
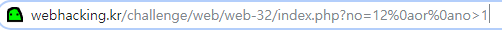
url에 get 방식으로 "no=12 or no>1" 을 우회하여 "?no=12%0aor%0ano>1" 을 전달하면 문제가 해결된다.
guest의 no 값은 1 이기 때문에 12는 거짓이므로 뒤에 no>1을 참으로 하여 admin으로 인식되어 문제가 해결된다.


'Security & Hacking > Wargame' 카테고리의 다른 글
| [XSS game] Level 2 (0) | 2019.08.06 |
|---|---|
| [XSS game] Level 1 (0) | 2019.08.06 |
| [webhacking.kr] Challenge 17 (0) | 2019.06.13 |
| [webhacking.kr] Challenge 16 (0) | 2019.06.08 |
| [webhacking.kr] Challenge 14 (0) | 2019.06.06 |